现代化的上传组件。 https://uppy.io/
|
|
пре 8 година | |
|---|---|---|
| bin | пре 8 година | |
| example | пре 8 година | |
| src | пре 8 година | |
| test | пре 8 година | |
| website | пре 8 година | |
| .babelrc | пре 9 година | |
| .browsersync.js | пре 9 година | |
| .editorconfig | пре 9 година | |
| .eslintignore | пре 9 година | |
| .eslintrc | пре 9 година | |
| .gitignore | пре 8 година | |
| .travis.yml | пре 8 година | |
| ARCHITECTURE.md | пре 8 година | |
| CHANGELOG.md | пре 8 година | |
| CONTRIBUTING.md | пре 9 година | |
| LICENSE | пре 9 година | |
| Makefile | пре 9 година | |
| README.md | пре 8 година | |
| SERVER-PLAN.md | пре 9 година | |
| UPPY-CALL.md | пре 8 година | |
| env.example.sh | пре 9 година | |
| package.json | пре 8 година | |
| screenshot.jpg | пре 8 година |
README.md
Uppy
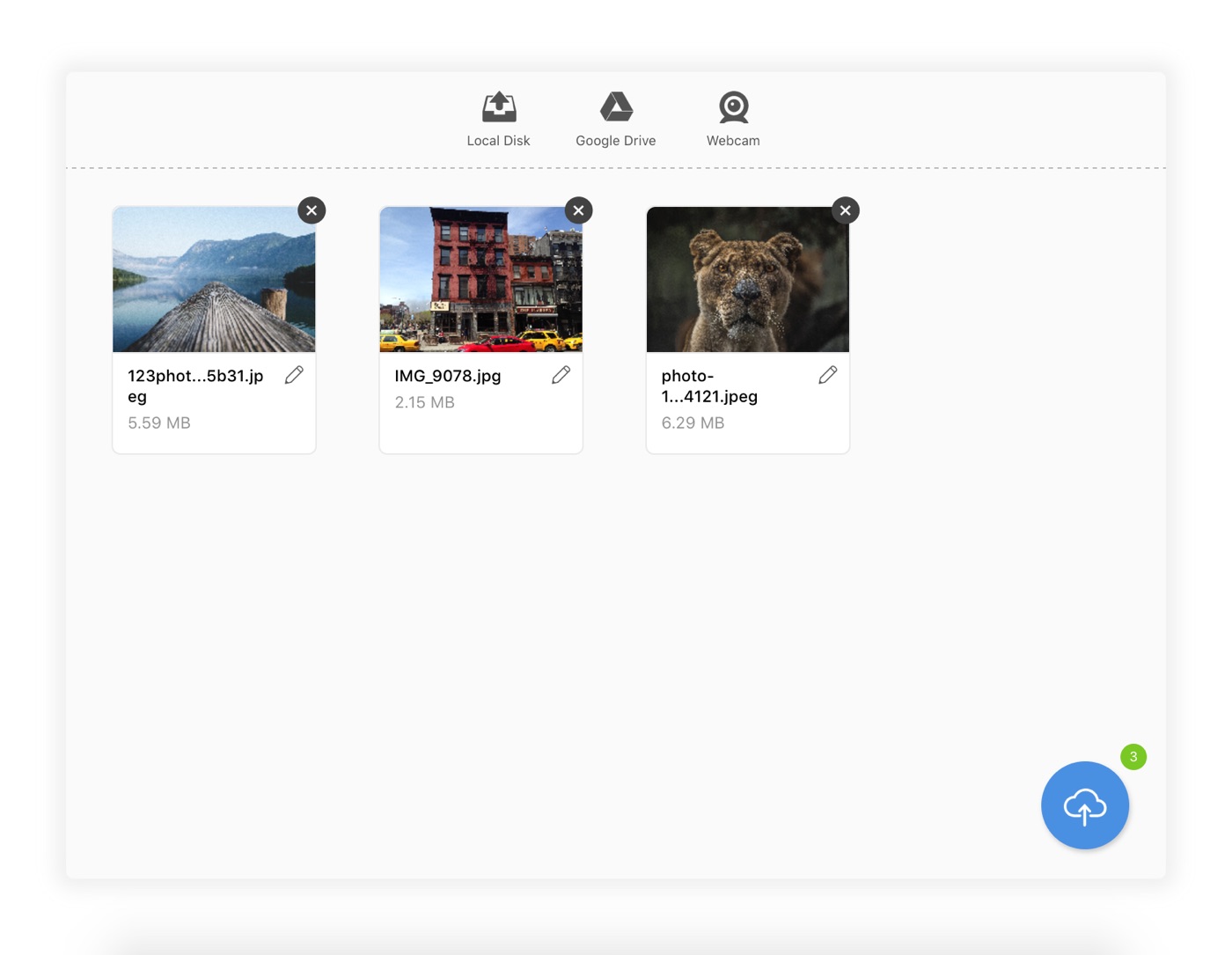
Uppy is (going to be) a sleek, modular file uploader that that integrates seemlessly with any framework. It fetches files from local disk, Google Drive, Dropbox, Instagram, remote URLs, cameras and other exciting locations, and then uploads them to the final destination. It's fast, easy to use and let's you worry about more important problems than building a file uploader.
Uppy is being developed by the Transloadit team.
Check out uppy.io for docs, API, examples and stats.
Features (some in development)
- Lightweight, modular plugin-based architecture, easy on dependencies :zap:
- Usable as a bundle straight from a CDN as well as a module to import
- Resumable file uploads via the open tus standard
- Speaks multiple languages (i18n support) :earth_africa:
- Built with accessibility in mind
- Works great with file encoding and processing backends, such as Transloadit
- Cute as a puppy, also accepts cat pictures :dog:
Demo
Usage
:warning: Don’t use Uppy in production just yet, we’re working on it
Installing from NPM
It’s easy to start using Uppy, we recommend installing from npm:
$ npm install uppy --save
and then use a bundler like Browserify or Webpack:
import Uppy from 'uppy/lib/core'
import DnD from 'uppy/lib/plugins/DragDrop'
import Tus10 from 'uppy/lib/plugins/Tus10'
const uppy = Uppy()
uppy
.use(DragDrop, {target: 'body'})
.use(Tus10, {endpoint: '//master.tus.io/files/'})
.run()
Add CSS uppy.min.css, either to <head> of your HTML page or include in JS, if your bundler of choice supports it — transforms and plugins are available for Browserify and Webpack.
Give Uppy a spin on RequireBin.
Installing from CDN
But if you like, you can also use a pre-built bundle, for example from unpkg CDN. In that case Uppy will attach itself to the global window object.
1. Add a script to your the bottom of your HTML’s <body>:
<script src="https://unpkg.com/uppy/dist/uppy.min.js"></script>
2. Add CSS to your HTML’s <head>:
<link href="https://unpkg.com/uppy/dist/uppy.min.css" rel="stylesheet">
3. Initialize:
<script>
var uppy = new Uppy.Core({locales: Uppy.locales.ru_RU, debug: true})
uppy.use(Uppy.DragDrop, {target: '.UppyDragDrop'})
uppy.use(Uppy.Tus10, {endpoint: '//tusd.tus.io/files/'})
uppy.run()
</script>
API
Uppy exposes events that you can subscribe to in your app:
Event core:upload-progress when file upload progress is available
uppy.on('core:upload-progress', (data) => {
console.log(data.id, data.bytesUploaded, data.bytesTotal)
})
Event core:upload-success when one upload is complete
uppy.on('core:upload-success', (fileId, url) => {
console.log(url)
var img = new Image()
img.width = 300
img.alt = fileId
img.src = url
document.body.appendChild(img)
})
Event core:success when all uploads are complete
uppy.on('core:success', (fileCount) => {
console.log(fileCount)
})
Browser Support
Note: we aim to support IE10+ and recent versions of Safari, Edge, Chrome, Firefox and Opera. IE6 on the chart above means we recommend setting Uppy to target a <form> element, so when Uppy has not yet loaded or is not supported, upload still works. Even on the refrigerator browser. Or, yes, IE6.
FAQ
React support?
Yep. It’s in the works.
Contributions are welcome
- Contributor’s guide in
website/src/guide/contributing.md - Architecture in
website/src/api/architecture.md - Changelog to track our release progress (we aim to roll out a release every month):
CHANGELOG.md