|
|
@@ -0,0 +1,102 @@
|
|
|
+---
|
|
|
+title: "Uppy 0.27: Dashboard without tabs, autoProceed: false by default, work on React Native"
|
|
|
+date: 2018-08-15
|
|
|
+author: ife
|
|
|
+image: "https://uppy.io/images/blog/0.27/uppy-add-initial.jpg"
|
|
|
+published: false
|
|
|
+---
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-add-initial.jpg">
|
|
|
+
|
|
|
+In `0.27` we are iterating on the Dashboard UI again (getting rid of the permanent tab bar, plus tons of improvements)
|
|
|
+
|
|
|
+<!--more-->
|
|
|
+
|
|
|
+## Dashboard UI without tabs
|
|
|
+
|
|
|
+Uppy used to always display the tab bar (the one you use to select between importing files from Instagram, Webcam, local disk, etc). This was not working well when many providers with the growing list of sources we support, especially on mobile.
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-with-tabs.jpg">
|
|
|
+
|
|
|
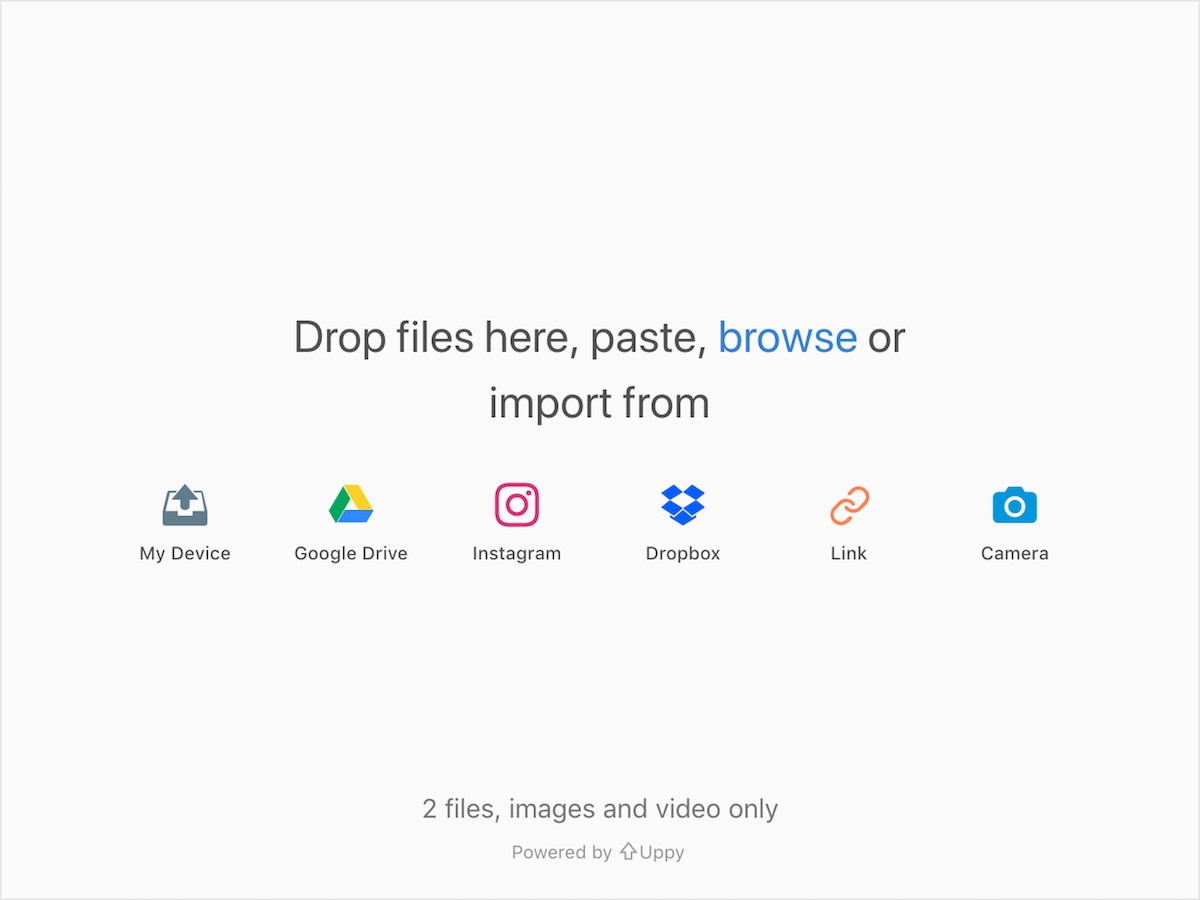
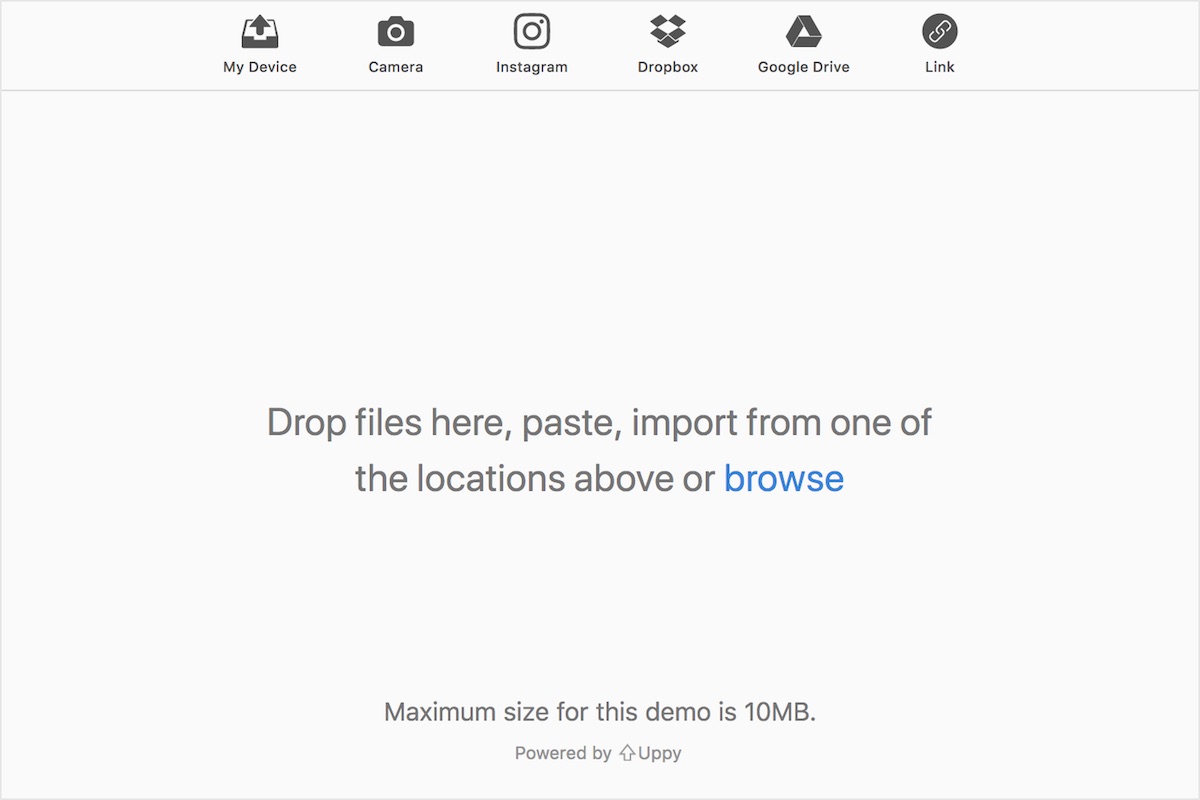
+So in `0.27` we are iterating on the UI again:
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-add-initial.jpg">
|
|
|
+
|
|
|
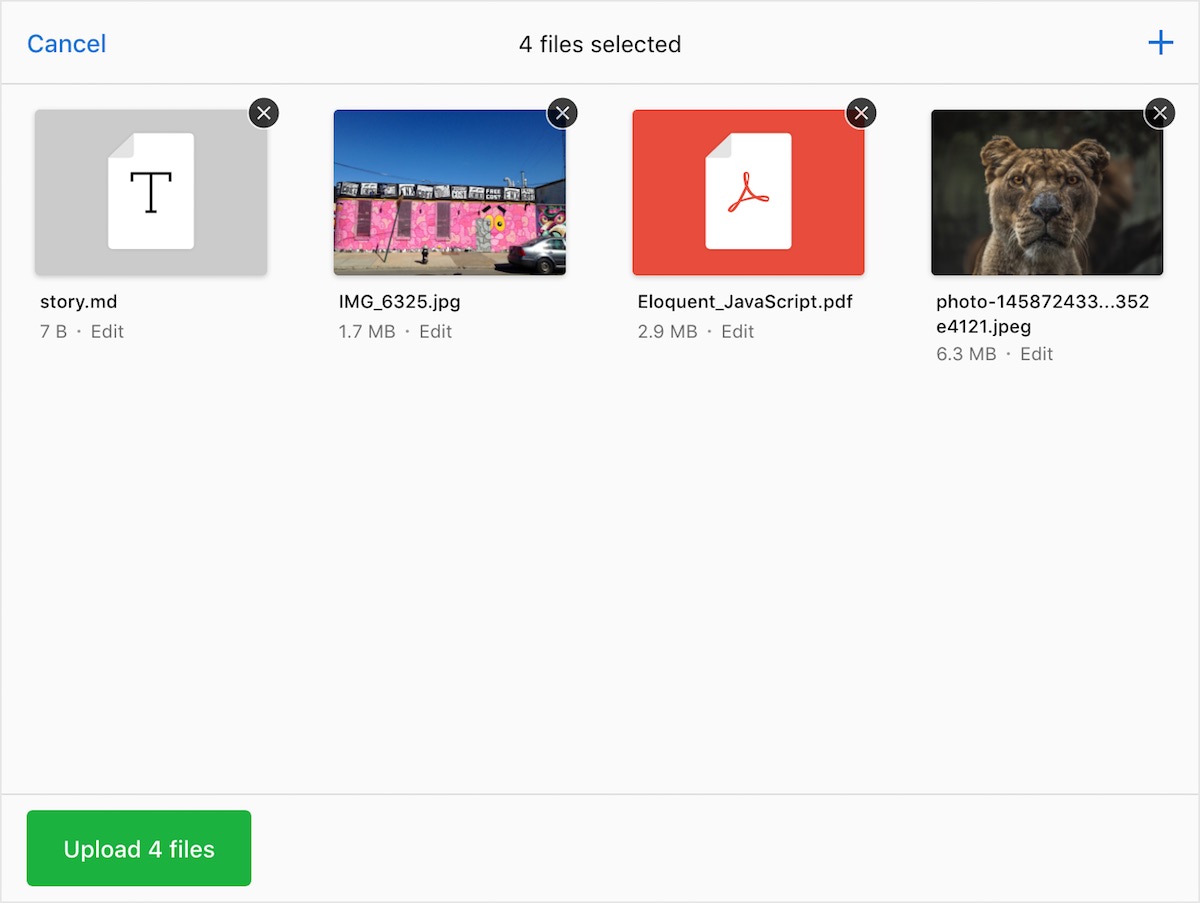
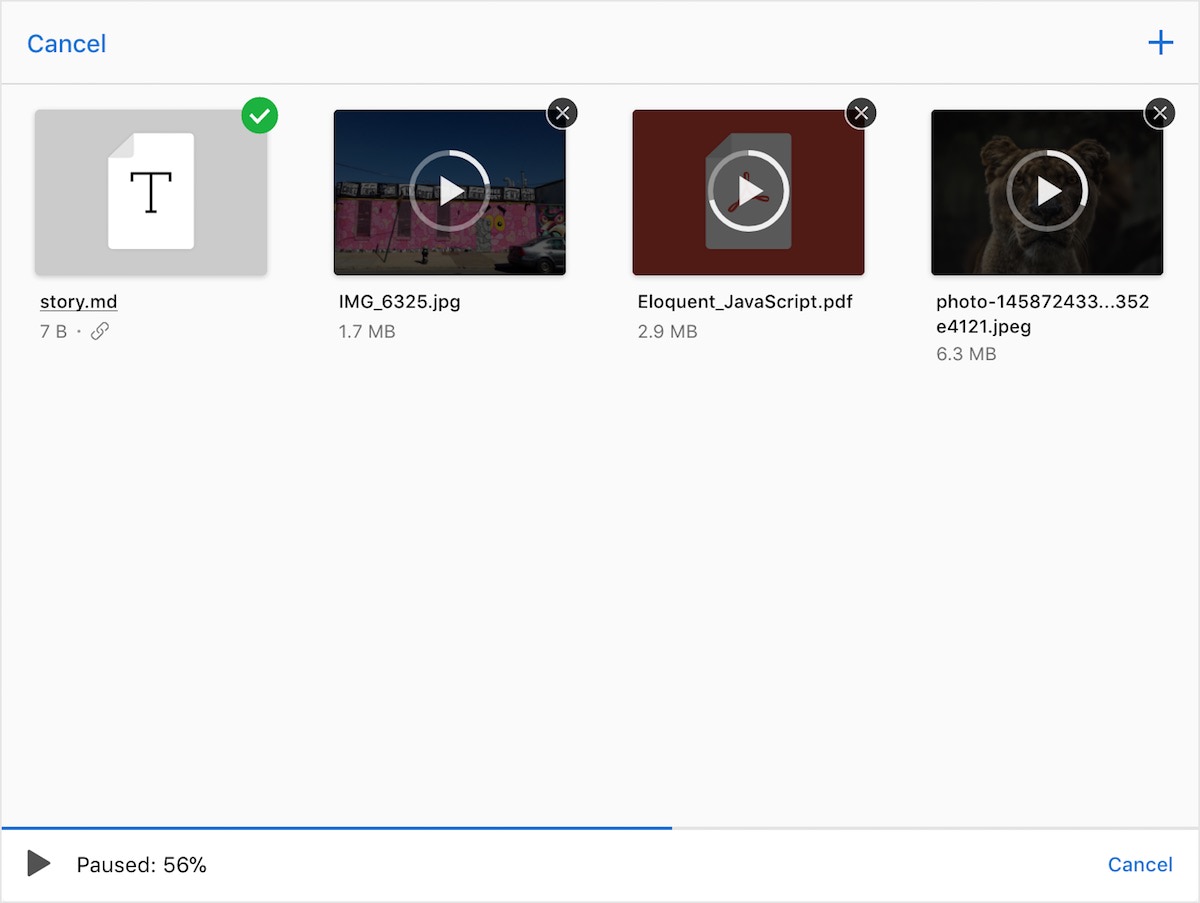
+The list of icons is visible on the initial screen (plus, we’ve added colors!), but when you complete the inital selection, it’s hidden behind the “plus” button:
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-files-selected.jpg">
|
|
|
+
|
|
|
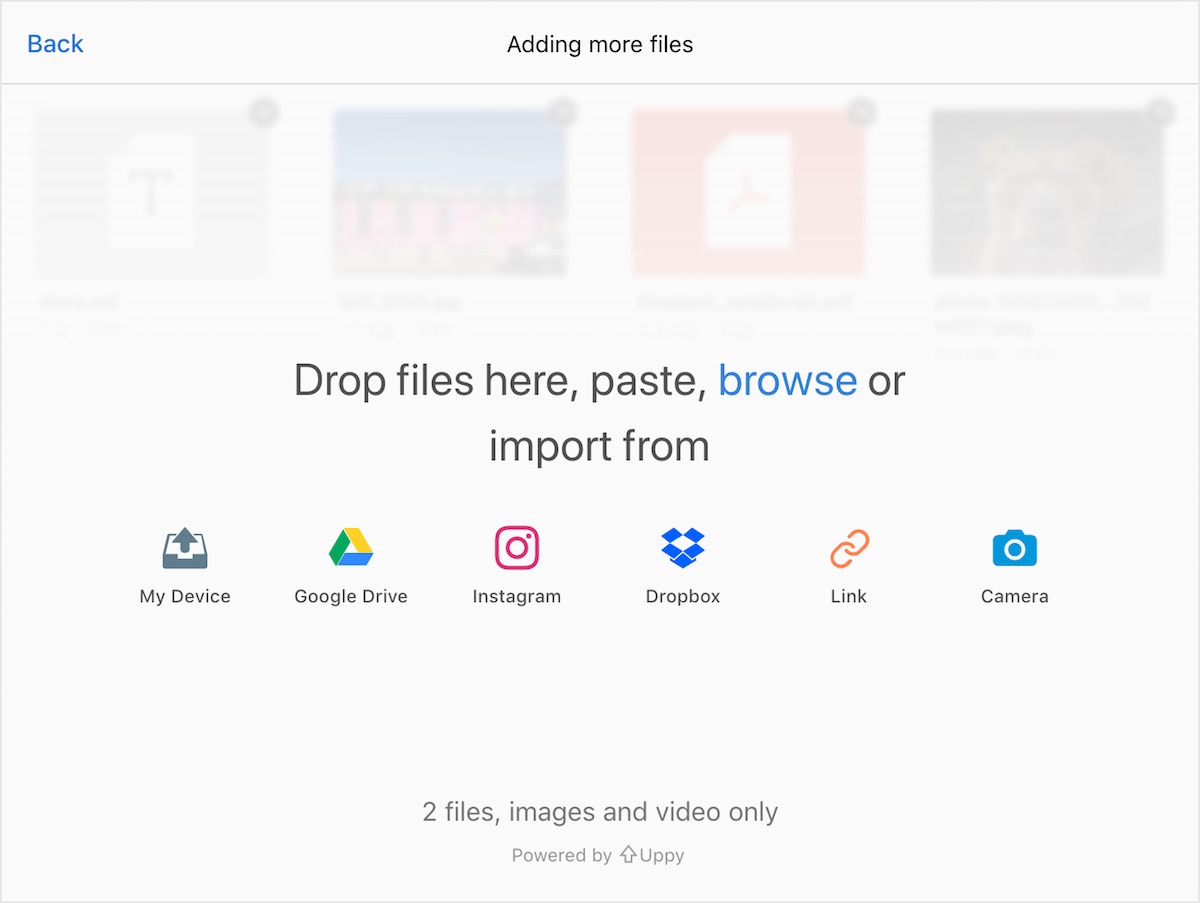
+You can always add more:
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-add-more.jpg">
|
|
|
+
|
|
|
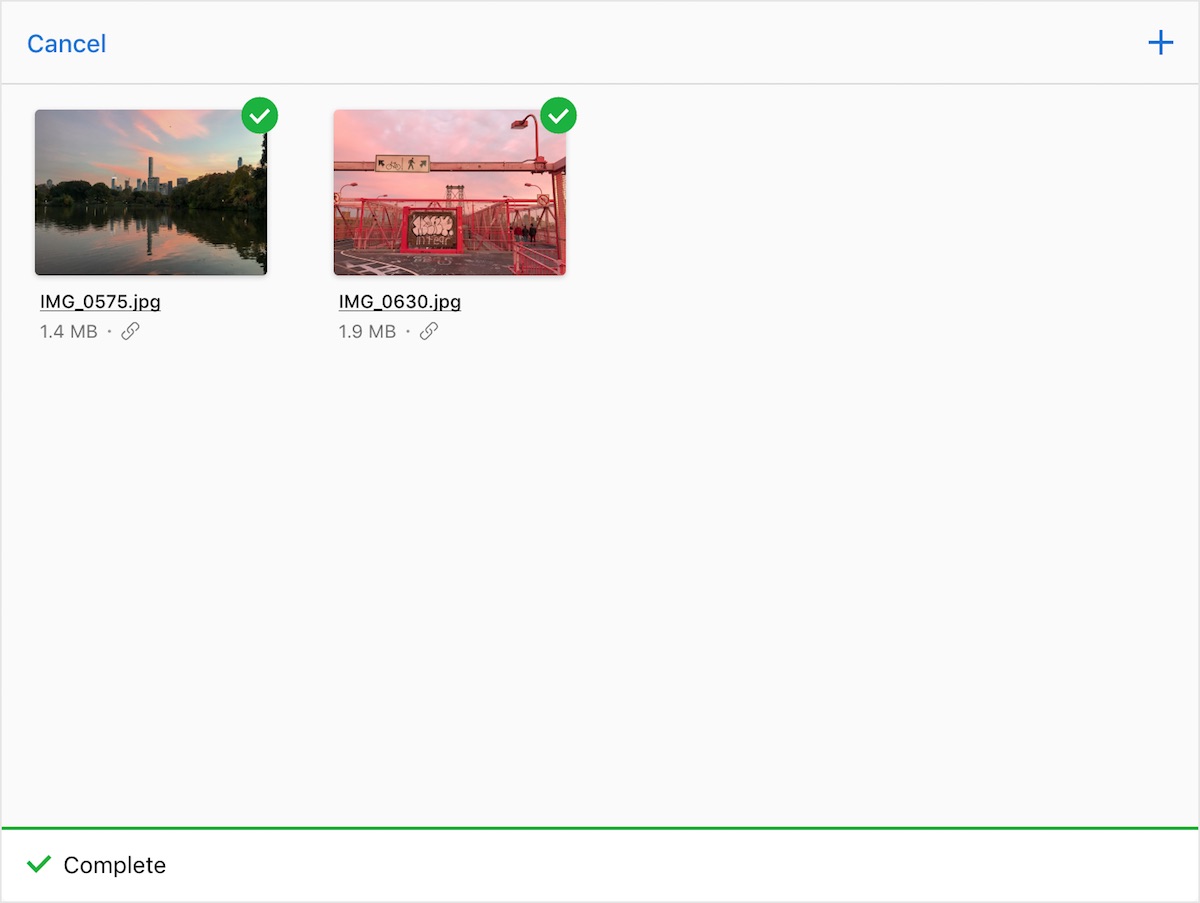
+The StatusBar that shows progress has been “lightened”:
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-upload-in-progress.jpg">
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-upload-complete.jpg">
|
|
|
+
|
|
|
+Informer messages now always appear in a gray round bubble, we’ve dropped the multiple color support. Plus tons of small fixes like better animations, colors, font sizes and more, [check out the PR #942](https://github.com/transloadit/uppy/pull/942) for details.
|
|
|
+
|
|
|
+We are aiming to make the UI less heavy, so that Uppy can easier fit within your excisting site or app design.
|
|
|
+
|
|
|
+Mobile version is now much nicer as well:
|
|
|
+
|
|
|
+<img src="/images/blog/0.27/uppy-mobile.jpg">
|
|
|
+
|
|
|
+As always, feel free to [try Uppy live on the Dashboard example](https://uppy.io/examples/dashboard/).
|
|
|
+
|
|
|
+## `autoProceed: false` by default
|
|
|
+
|
|
|
+⚠️ **breaking**
|
|
|
+
|
|
|
+By default, Uppy used to begin uploading right after you selected a file. If you wanted to let users edit some file metadata or pick and choose from multiple sources first, you had to set `autoProceed: false`:
|
|
|
+
|
|
|
+```js
|
|
|
+// this line could be seen in many of the Uppy examples
|
|
|
+const uppy = Uppy({ autoProceed: false })
|
|
|
+```
|
|
|
+
|
|
|
+Since in most cases we actually wanted `autoProceed: false`, this is now the new default. Make sure you changes this in your project if needed.
|
|
|
+
|
|
|
+## Progress on React Native
|
|
|
+
|
|
|
+We’ve begun working on supporting React Native in Uppy. Since `0.27` it should run in React Native environment — meaning you can use Uppy API (`uppy.addFile()`, `uppy.upload()`) for adding files and uploading, without the UI. `@uppy/xhr-upload` uploader is already supported, and we are working on making `@uppy/tus`(and `tus-js-client` itself) run in React Native too.
|
|
|
+
|
|
|
+Next we plan to make sure all non-UI Uppy plugins work in RN, and then provide useful components for adding Uppy to your RN apps.
|
|
|
+
|
|
|
+Please head the [React Native PR #988](https://github.com/transloadit/uppy/pull/988), for details and let us know what you think, and how we could improve the Uppy React Native experience.
|
|
|
+
|
|
|
+## Package sizes
|
|
|
+
|
|
|
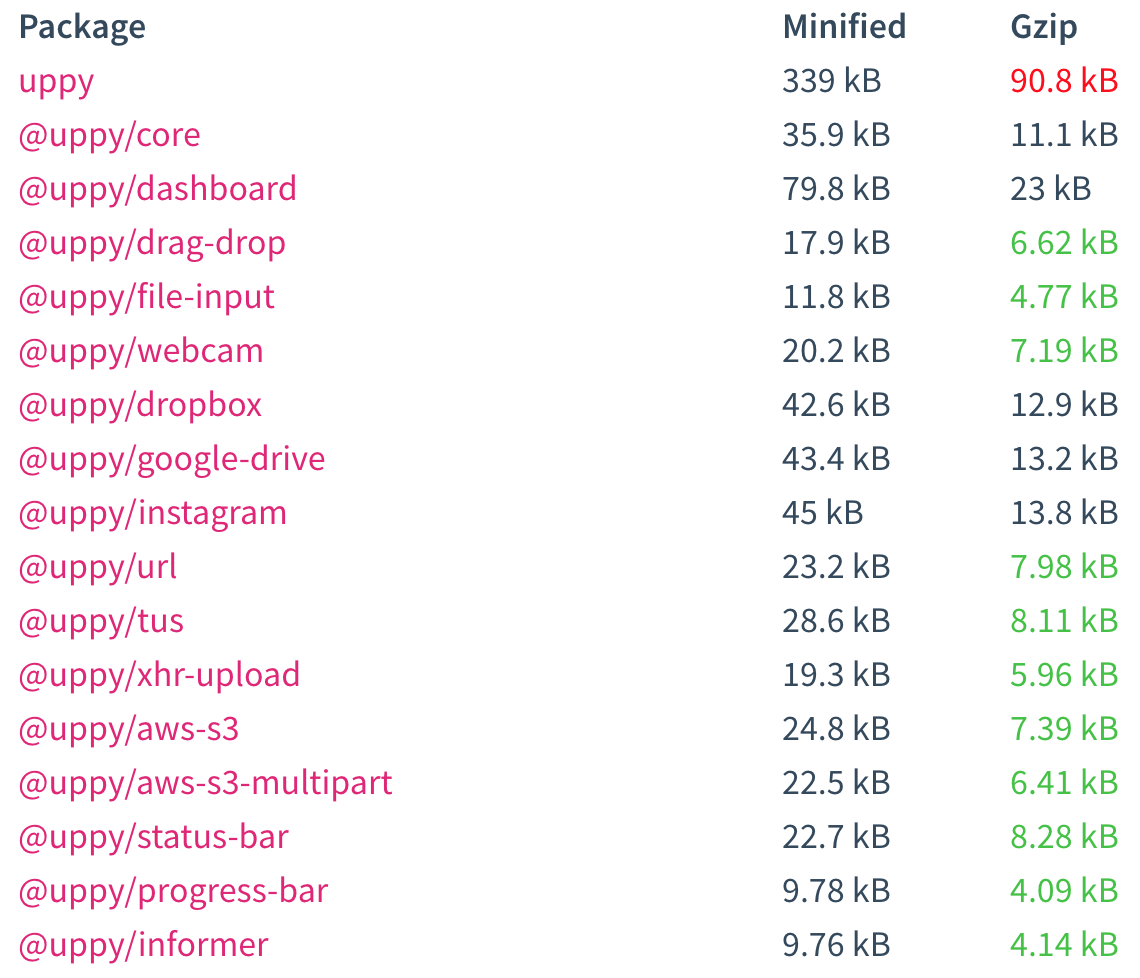
+We now have a cool table showing mingzipped bundle sizes for each individual Uppy package, [check it out](https://uppy.io/docs/stats/#bundle-sizes):
|
|
|
+
|
|
|
+<img width="400" src="/images/blog/0.27/uppy-sizes.png">
|
|
|
+
|
|
|
+## Uppy Server is now Companion
|
|
|
+
|
|
|
+```bash
|
|
|
+npm install @uppy/companion
|
|
|
+```
|
|
|
+
|
|
|
+...
|
|
|
+
|
|
|
+- Naming was confusing, because “Server” led people to believe it’s an upload target
|
|
|
+- Lerna — we’ve decided to move Uppy Server too
|
|
|
+- It’s now called Companion, because it’s a proxy/auth thing
|
|
|
+
|
|
|
+...
|
|
|
+
|
|
|
+## Other Cool Changes
|
|
|
+
|
|
|
+- @uppy/core: allow editing plugin titles (names) so that e.g. “Camera” can be translated into different languages, fixes #920 (#942 / @arturi)
|
|
|
+- @uppy/dashboard: fix animation — wait for closing animation to finish before opening modal (#942 / @arturi)
|
|
|
+- @uppy/url: fix Url plugin reacting to wrong drop/paste events, add ignoreEvent (#942 / @arturi)
|
|
|
+- build: build: Split integration tests and add one using create-react-app (#952 / @goto-bus-stop)
|
|
|
+- @uppy/companion: google Drive — move to v3 API (#977 / @pauln)
|
|
|
+
|
|
|
+See [full changelog (0.27 and 0.26.x patches) for more](https://github.com/transloadit/uppy/blob/master/CHANGELOG.md#0270)
|
|
|
+
|
|
|
+See you in the next release!
|
|
|
+
|
|
|
+The Uppy Team
|