|
|
@@ -0,0 +1,80 @@
|
|
|
+---
|
|
|
+title: "Uppy 1.30: Angular integration, Granular Image Rotation, Google Drive Shortcuts"
|
|
|
+date: 2021-07-02
|
|
|
+author: arturi
|
|
|
+published: true
|
|
|
+---
|
|
|
+
|
|
|
+Uppy 1.30 introduces the long-awaited Angular integration (beta), granular image rotation and Google Drive shortcuts.
|
|
|
+
|
|
|
+<!--more-->
|
|
|
+
|
|
|
+## Angular Integration
|
|
|
+
|
|
|
+Uppy now has an official Angular integration! It’s in beta, please try it our and do let us know how we can improve through [Twitter](https://mobile.twitter.com/uppy_io/) or [GitHub](https://github.com/transloadit/uppy). Original draft implementation was made by [Adam Medford](https://github.com/adammedford), then finalized, polished and brought to release today by [Andrew Kachnic](https://github.com/ajkachnic) 👏
|
|
|
+
|
|
|
+```sh
|
|
|
+npm install @uppy/angular
|
|
|
+```
|
|
|
+
|
|
|
+```js
|
|
|
+// app.component.ts
|
|
|
+
|
|
|
+import { Component } from '@angular/core';
|
|
|
+import { Uppy } from '@uppy/core'
|
|
|
+
|
|
|
+@Component({
|
|
|
+ selector: 'app-root'
|
|
|
+})
|
|
|
+export class AppComponent {
|
|
|
+ uppy: Uppy = new Uppy({ debug: true, autoProceed: true })
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+```html
|
|
|
+<!--- app.component.html -->
|
|
|
+
|
|
|
+<uppy-dashboard [uppy]='uppy'>
|
|
|
+</uppy-dashboard>
|
|
|
+```
|
|
|
+
|
|
|
+The following plugins are available as Angular component wrappers:
|
|
|
+
|
|
|
+- `<uppy-dashboard />`
|
|
|
+- `<uppy-drag-drop />`
|
|
|
+- `<uppy-progress-bar />`
|
|
|
+- `<uppy-status-bar />`
|
|
|
+
|
|
|
+See the [Angular docs](/docs/angular/) for more details.
|
|
|
+
|
|
|
+## Granular Image Rotation
|
|
|
+
|
|
|
+`@uppy/image-editor` plugin got a new option `granularRotate: true` that allows for granular image rotation: be it 12° or 59° — just adjust the slider to your liking.
|
|
|
+
|
|
|
+<video alt="" muted autoplay loop>
|
|
|
+ <source src="/images/blog/1.30/granular-rotation.mp4" type="video/mp4">
|
|
|
+ Your browser does not support the video tag: https://uppy.io/images/blog/1.30/granular-rotation.mp4
|
|
|
+</video>
|
|
|
+
|
|
|
+## Google Drive Shortcuts
|
|
|
+
|
|
|
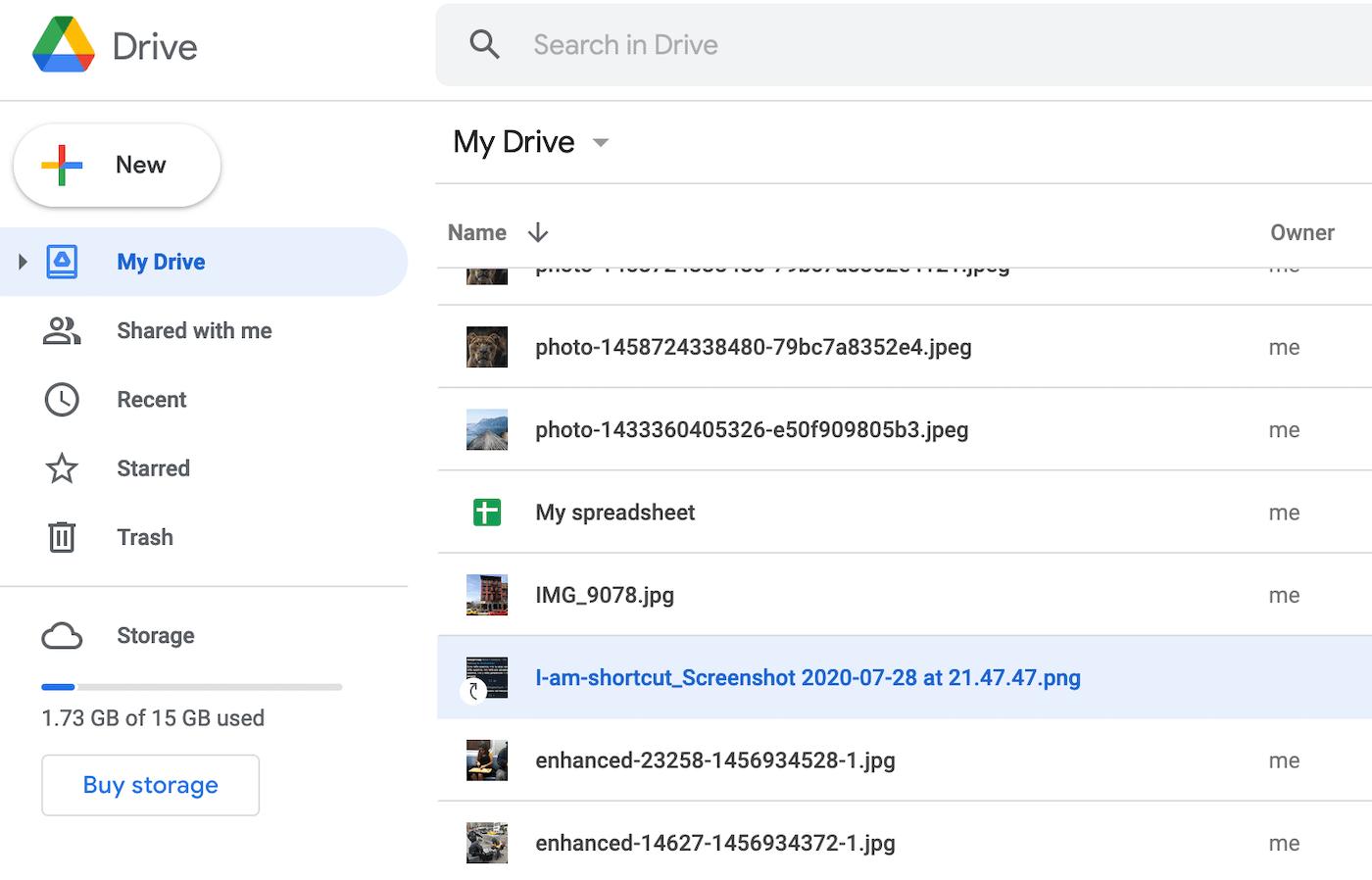
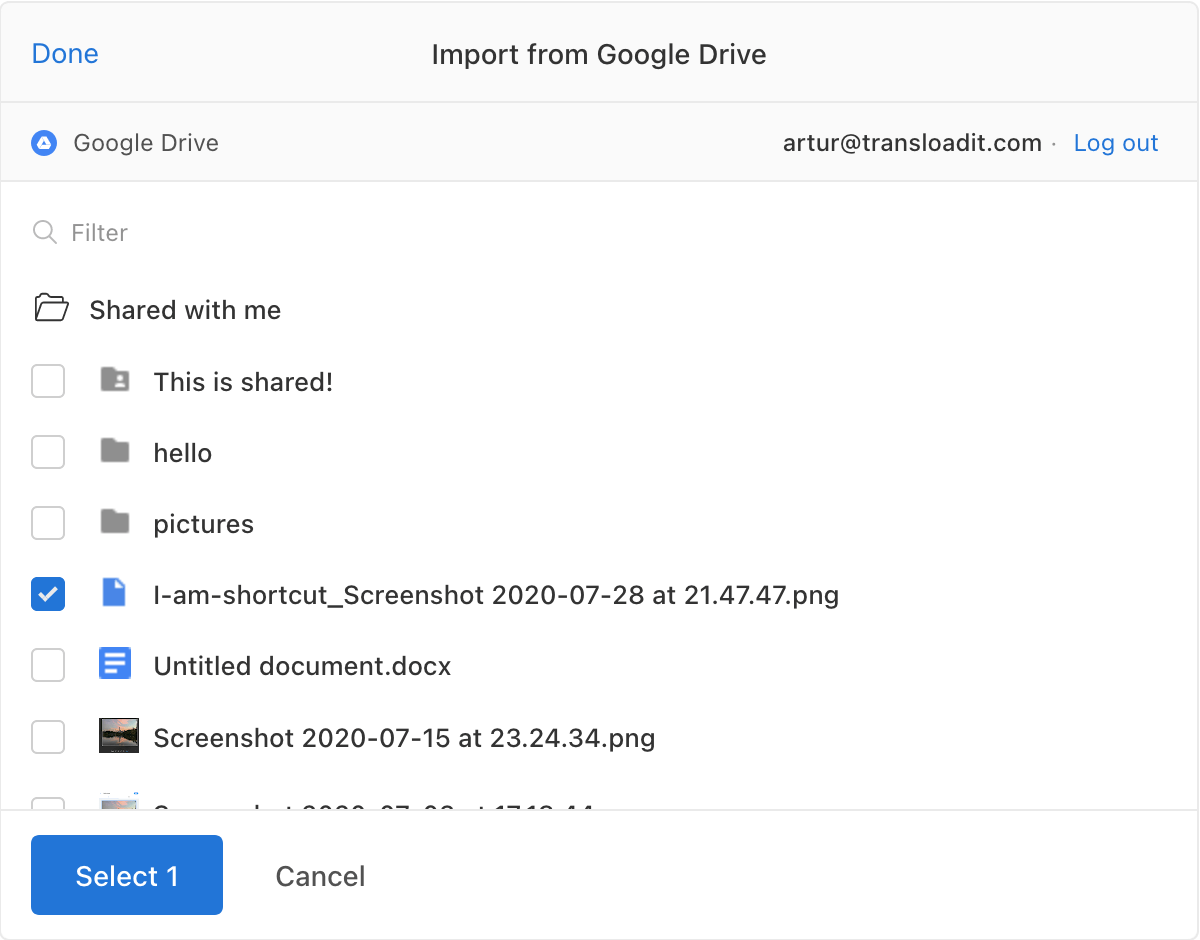
+Google Drive shortcuts, much like in a desktop OS, are pointers to files or folders that can be stored in another folder or drive. Uppy now supports shortcuts, you will see them alongside your usual files and folders.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## Misc
|
|
|
+
|
|
|
+- @uppy/react: allowed HTML Attributes to be passed via props (#2891 / @ajkachnic)
|
|
|
+- @uppy/drag-drop: Expose drag-drop events (#2914 / @Murderlon)
|
|
|
+- @uppy/companion: add `logClientVersion` option (#2855 / @mifi)
|
|
|
+- build: Fix eslint uppy package imports (#2915 / @Murderlon)
|
|
|
+
|
|
|
+See [changelog](https://github.com/transloadit/uppy/blob/master/CHANGELOG.md#1300) for details.
|
|
|
+
|
|
|
+## Download
|
|
|
+
|
|
|
+<a class="TryButton" href="https://releases.transloadit.com/uppy/v1.29.1/uppy-v1.30.0.zip">Download Uppy 1.30 Bundle</a>
|
|
|
+
|
|
|
+<small>Or [include from CDN](https://uppy.io/docs/). Note that it’s highly recommended to [pick and choose specific Uppy plugins](https://uppy.io/docs/plugins/#package-list) that you need, and install them with `npm` or `yarn`. This is because the bundle includes all Uppy plugins at once.</small>
|