|
|
@@ -0,0 +1,140 @@
|
|
|
+---
|
|
|
+title: "Uppy 0.17: Restrictions"
|
|
|
+date: 2017-07-11
|
|
|
+author: arturi
|
|
|
+published: false
|
|
|
+---
|
|
|
+
|
|
|
+Hi! We are back with yet another release: file restrictions and better file type detection, Instagram plugin, UI improvements and more.
|
|
|
+
|
|
|
+<!-- more -->
|
|
|
+
|
|
|
+## File Restrictions ⚠️
|
|
|
+
|
|
|
+Finally, something some of our biggest fans were asking for, is here. The gist:
|
|
|
+
|
|
|
+```js
|
|
|
+ Uppy({
|
|
|
+ debug: true,
|
|
|
+ autoProceed: false,
|
|
|
+ restrictions: {
|
|
|
+ maxFileSize: 300000,
|
|
|
+ maxNumberOfFiles: 5,
|
|
|
+ minNumberOfFiles: 2,
|
|
|
+ allowedFileTypes: ['image/*', 'video/*']
|
|
|
+ },
|
|
|
+ onBeforeFileAdded: (currentFile, files) => {
|
|
|
+ if (currentFile.name === 'my-file.jpg') {
|
|
|
+ return Promise.resolve()
|
|
|
+ }
|
|
|
+ return Promise.reject('This is not the file I was looking for')
|
|
|
+ },
|
|
|
+ onBeforeUpload: (files) => {
|
|
|
+ if (Object.keys(files).length < 2) {
|
|
|
+ return Promise.reject('Too few files :(')
|
|
|
+ }
|
|
|
+ return Promise.resolve()
|
|
|
+ }
|
|
|
+ })
|
|
|
+```
|
|
|
+
|
|
|
+Basically, there are two ways to set restrictions:
|
|
|
+
|
|
|
+1\. Using the `restrictions` object in Uppy core settings:
|
|
|
+
|
|
|
+```js
|
|
|
+restrictions: {
|
|
|
+ maxFileSize: 300000,
|
|
|
+ maxNumberOfFiles: 5,
|
|
|
+ minNumberOfFiles: 2,
|
|
|
+ allowedFileTypes: ['image/*', 'video/*']
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+Translation: allow only images and videos of any type, minimum 2 and maximum 5 files must be selected, less that 300 KB.
|
|
|
+
|
|
|
+2\. Using the more advanced callbacks: `onBeforeFileAdded(currentFile, files)` that fires before a file is added, so you are free to run whatever checks you wish against the one file that is about to be added or all files currently selected / uploaded. And `onBeforeUpload(files)`, where you can check stuff before proceeding with the upload.
|
|
|
+
|
|
|
+Basically, use the first options for the simple stuff like limiting uploads to images or 3 files. Use the second option for things like “we need users to upload 5 photos and an audio file, so we can make a short clip out of it”. Let us know if this suits your needs, we are all 👂.
|
|
|
+
|
|
|
+## Instagram plugin and UI overhaul
|
|
|
+
|
|
|
+Yes, Instagram is now supported in Uppy, so you can easily import all those cat (and dog) and food pictures.
|
|
|
+
|
|
|
+<figure class="wide">
|
|
|
+ <img class="border" src="/images/blog/0.17/instagram-ui.jpg">
|
|
|
+</figure>
|
|
|
+
|
|
|
+You can try it live in the [Dashboard example](https://uppy.io/examples/dashboard/).
|
|
|
+
|
|
|
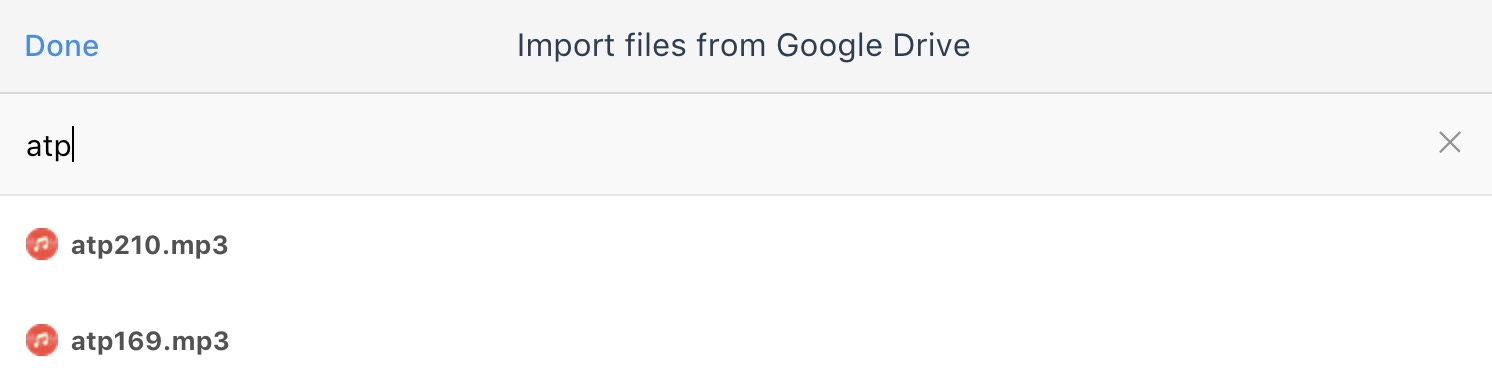
+The UI for all “provider” plugins, that’s how we call Google Drive, Dropbox and other external services, have been revamped to better use the space.
|
|
|
+
|
|
|
+Files are now selected, or added, on click/tap, rather than double click, which is easier and also works on mobile 🙀
|
|
|
+
|
|
|
+<img class="border" src="/images/blog/0.17/provider-search.jpg">
|
|
|
+
|
|
|
+## StatusBar
|
|
|
+
|
|
|
+The Dashboard’s StatusBar has been improved. First of all, even though it still comes bundled with the Dashboard like before, it is now a separate plugin that can be used anywhere, like with Drag and Drop plugin or your custom thing. And, it now shows fatal upload errors in addition to the upload / processing / transcoding progress 💪
|
|
|
+
|
|
|
+In the Dashboard, you can now disable the StatusBar and/or Informer if you don’t need them or want something custom, by setting `disableStatusBar: true` and `disableInformer: true`.
|
|
|
+
|
|
|
+Details: [#217](https://github.com/transloadit/uppy/pull/217)
|
|
|
+
|
|
|
+## Better file type detection
|
|
|
+
|
|
|
+We’ve added a [`file-type`](https://github.com/sindresorhus/file-type) module that helps figure out the file type by reading first magic bytes of the file. If that doesn’t work, we try to use the mime-type provided by the system/browser, and if that is still a no, we attempt to figure it out by extension. All in all, this leads to a more robust file type detecting experience. Personally, I’m just happy my Sex and the City 🍸 `.avi` files are now recognized as `video` on a Mac ;-)
|
|
|
+
|
|
|
+Details: [#219](https://github.com/transloadit/uppy/pull/219)
|
|
|
+
|
|
|
+## Extracting metadata from `<form>` inputs
|
|
|
+
|
|
|
+If a plugin’s `target` is a `form` element, we are going to try to extract all the data from that form’s inputs and add it as `meta` to Uppy’s state. That `meta` is then merged with file’s meta when it’s being added.
|
|
|
+
|
|
|
+Uppy’s core options has gotten a new `meta` property, where you can define some metadata from the start, and a new `setMeta` method that can be called anytime.
|
|
|
+
|
|
|
+Details: [#238](https://github.com/transloadit/uppy/pull/238)
|
|
|
+
|
|
|
+## More
|
|
|
+
|
|
|
+- Added a `reset()` method that stops uploads, clears files and totalProgress, and restores things to the way they were on initialization, before user interactions [#226](https://github.com/transloadit/uppy/pull/226)
|
|
|
+- Support for headers in Multipart plugin [#224](https://github.com/transloadit/uppy/pull/224)
|
|
|
+- Set bytesUploaded/bytesTotal as soon as the file is added, fixes a `NaN` issue [#232](https://github.com/transloadit/uppy/pull/232)
|
|
|
+
|
|
|
+## Release Notes
|
|
|
+
|
|
|
+Here is the full list of changes for version 0.17:
|
|
|
+
|
|
|
+- core: restrictions — by file type, size, number of files (@arturi)
|
|
|
+- provider: improve UI: improve overall look, breadcrumbs, more responsive (@arturi)
|
|
|
+- core: css-in-js demos, try template-css (@arturi @goto-bus-stop #239)
|
|
|
+- core: add `uppy.reset()` as discussed in #179 (@arturi)
|
|
|
+- core: add nanoraf https://github.com/yoshuawuyts/choo/pull/135/files?diff=unified (@goto-bus-stop, @arturi)
|
|
|
+- core: file type detection: archives, markdown (possible modules: file-type, identify-filetype) example: http://requirebin.com/?gist=f9bea9602030f1320a227cf7f140c45f, http://stackoverflow.com/a/29672957 (@arturi)
|
|
|
+- dashboard: make file icons prettier: https://uppy.io/images/blog/0.16/service-logos.png (@arturi, @nqst / #215)
|
|
|
+- fileinput: allow retriving fields/options from form (@arturi #153)
|
|
|
+- server: configurable server port (@ifedapoolarewaju)
|
|
|
+- server: support for custom providers (@ifedapoolarewaju)
|
|
|
+- statusbar: also show major errors, add “error” state (@goto-bus-stop)
|
|
|
+- statusbar: pre/postprocessing status updates in the StatusBar (@goto-bus-stop, #202)
|
|
|
+- statusbar: show status “Upload started...” when the remote upload has begun, but no progress events received yet (@arturi)
|
|
|
+- statusbar: work towards extracting StatusBar to a separate plugin, bundle that with Dashboard? (@goto-bus-stop, @arturi)
|
|
|
+- tus/uppy-server: Support metadata in remote tus uploads (@ifedapoolarewaju, @goto-bus-stop / #210)
|
|
|
+- uploaders: add direct-to-s3 upload plugin and test it with the flow to then upload to transloadit, stage 1, WIP (@goto-bus-stop)
|
|
|
+- uppy/uppy-server: Make a barely working Instagram Plugin (@ifedapoolarewaju / #21)
|
|
|
+- uppy/uppy-server: Make a barely working Instagram Plugin (@ifedapoolarewaju / #21)
|
|
|
+- uppy/uppy-server: allow google drive/dropbox non-tus (i.e multipart) remote uploads (@arturi, @ifedapoolarewaju / #205)
|
|
|
+- uppy/uppy-server: some file types cannot be downloaded/uploaded on google drive (e.g google docs). How to handle that? (@ifedapoolarewaju)
|
|
|
+- uppy: fix google drive uploads on mobile (double click issue) (@arturi)
|
|
|
+- core: update prettier-bytes to fix the IE support issue https://github.com/Flet/prettier-bytes/issues/3 (@arturi)
|
|
|
+- core: use URL.createObjectURL instead of resizing thumbnails (@arturi, @goto-bus-stop / #199)
|
|
|
+- dashboard: Fix ETA when multiple files are being uploaded (@goto-bus-stop, #197)
|
|
|
+- transloadit: Fix receiving assembly results that are not related to an input file (@arturi, @goto-bus-stop / #201)
|
|
|
+- transloadit: Use the `tus_upload_url` to reliably link assembly results with their input files (@goto-bus-stop / #207)
|
|
|
+- transloadit: move user-facing strings into locale option (@goto-bus-stop / https://github.com/transloadit/uppy/commit/87a22e7ee37b6fa3754fa34868516a6700306b60)
|
|
|
+- webcam: Mute audio in realtime playback (@goto-bus-stop / #196)
|
|
|
+- temporarily downgrade yo-yoify, until shama/yo-yoify#45 is resolved (@arturi / https://github.com/transloadit/uppy/commit/6292b96)
|
|
|
+
|
|
|
+Enjoy!
|
|
|
+
|
|
|
+The Uppy Team
|