|
|
@@ -0,0 +1,72 @@
|
|
|
+---
|
|
|
+title: "Uppy 2.4-2.7: Image Compressor, Transloadit Rate Limiting, ESM"
|
|
|
+date: 2022-03-11
|
|
|
+author:
|
|
|
+ - aduh95
|
|
|
+ - arturi
|
|
|
+ - mifi
|
|
|
+ - murderlon
|
|
|
+image: "https://uppy.io/images/blog/2.4-2.7/compressor.jpg"
|
|
|
+published: true
|
|
|
+---
|
|
|
+
|
|
|
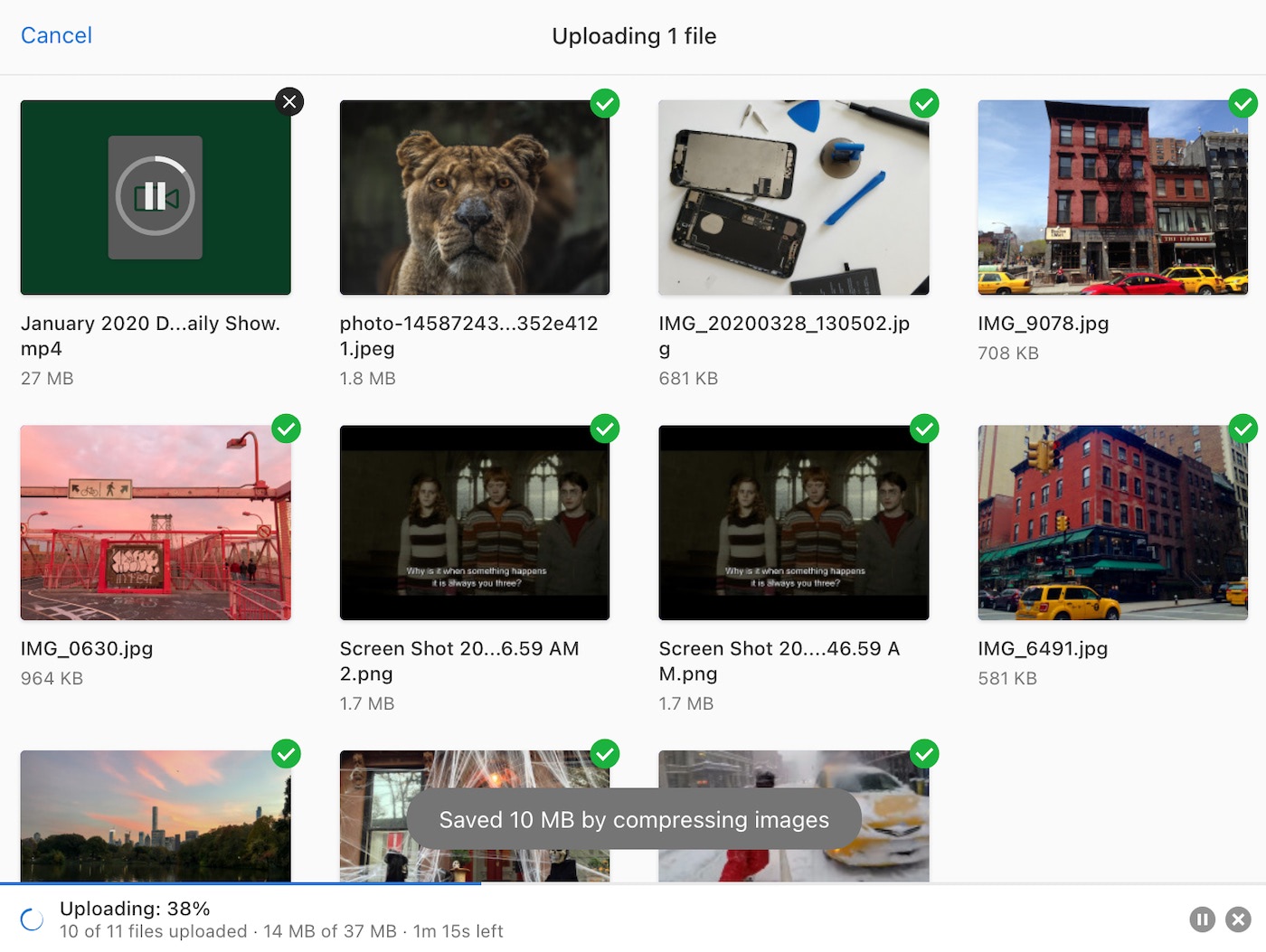
+Recent Uppy updates brings image compression, improved Transloadit rate limiting and lighter Dashboard plugin. We’ve also moved our end to end tests to Cypress, and are slowly converting plugins to ESM modules.
|
|
|
+
|
|
|
+<img class="border" alt="Uppy Compressor plugin showing compressed images notification" src="/images/blog/2.4-2.7/compressor.jpg">
|
|
|
+
|
|
|
+<!--more-->
|
|
|
+
|
|
|
+## Compressor
|
|
|
+
|
|
|
+Some of the most commonly uploaded files on the internet are images — photos, stock images, screenshots, documents scans. Uppy now includes a new plugin, `@uppy/compressor` that optimizes images (JPEG, PNG), saving on average up to 60% in size (roughly 18 MB for 10 images). It uses [Compressor.js](https://github.com/fengyuanchen/compressorjs) under the hood.
|
|
|
+
|
|
|
+[Read the docs](https://uppy.io/docs/compressor/) and [try Compressor in action](https://uppy.io/examples/dashboard/).
|
|
|
+
|
|
|
+```js
|
|
|
+import Uppy from '@uppy/core'
|
|
|
+import Compressor from '@uppy/compressor'
|
|
|
+
|
|
|
+const uppy = new Uppy()
|
|
|
+uppy.use(Compressor)
|
|
|
+```
|
|
|
+
|
|
|
+`@uppy/compressor` is also the first plugin that we are releasing as ESM, backwards compatible as CJS, to test out how this works. Please report any issues.
|
|
|
+
|
|
|
+## Hosted Companion Custom Credentials
|
|
|
+
|
|
|
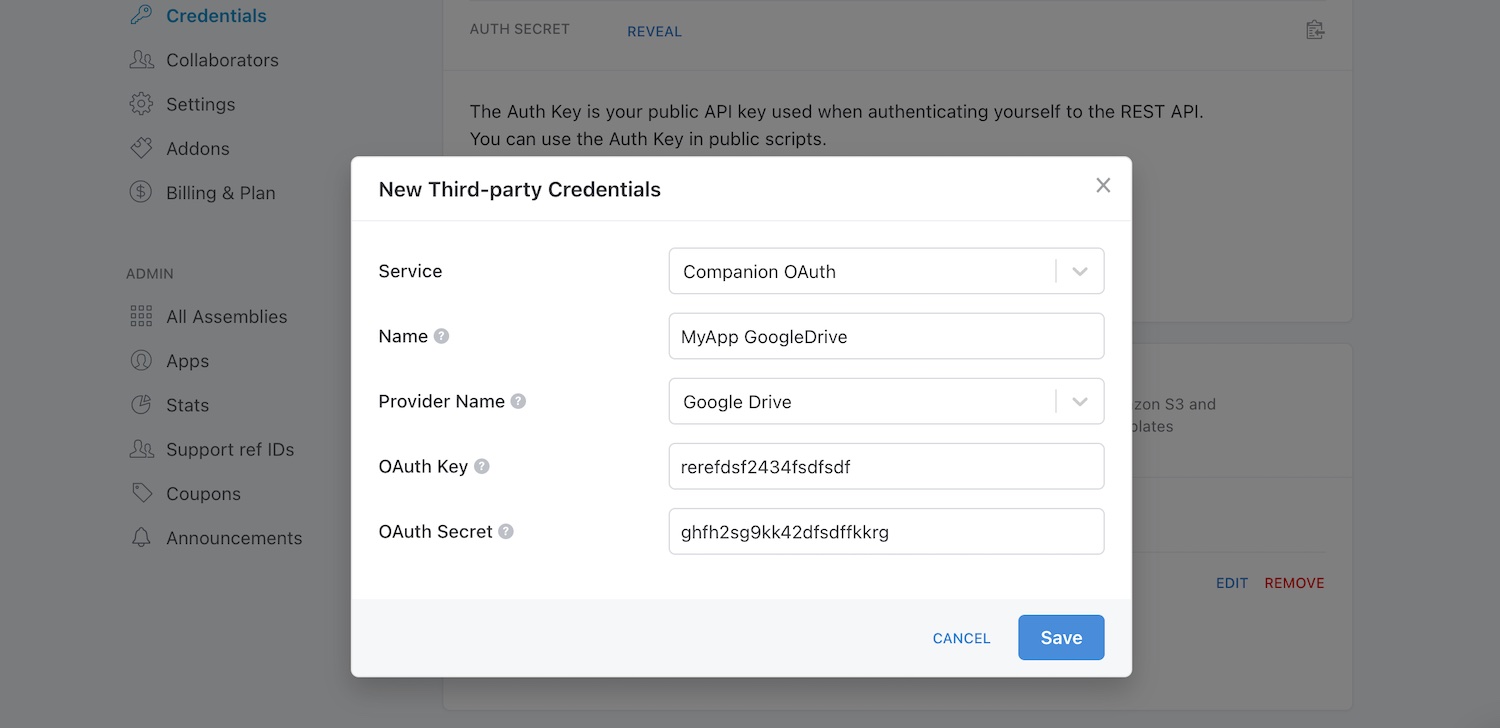
+It’s no secret [Transloadit hosted Companion](https://transloadit.com/docs/sdks/uppy/) is the easiest secure way to allow your users pick files from cloud sources like Google Drive, Instagram, Box, etc via Uppy. Up until now, however, that meant your users had to authenticate their cloud account with Transloadit, while you might want to show your own logo instead. That’s now possible: head to `Transloadit Console` / `Credentials`, scroll to `Third-party Credentials`, click on `Add new Credentials`, select `Companion OAuth`, and voilà!
|
|
|
+
|
|
|
+<img class="border" alt="Transloadit Companion 3rd party credentials" src="/images/blog/2.4-2.7/companion-3rd-party-oauth.jpg">
|
|
|
+
|
|
|
+Try it out with [Free Transloadit Community plan — 5GB / month and Companion](https://transloadit.com/pricing/).
|
|
|
+
|
|
|
+## Transloadit Rate Limiting
|
|
|
+
|
|
|
+We’ve added rate limiting to Transloadit [assembly creation and status polling](https://github.com/transloadit/uppy/pull/3429) and [tus retries](https://github.com/transloadit/uppy/pull/3394):
|
|
|
+
|
|
|
+> When the remote server responds with HTTP 429, all requests are paused for a while in the hope that it can resolve the rate limiting. Failed requests are also now queued up after the retry delay. Before that, they were scheduled for retry without being queued up, which would sometimes end up overflowing the limit option.
|
|
|
+
|
|
|
+Now uploading many files at once is even more robust.
|
|
|
+
|
|
|
+## Move to ESM
|
|
|
+
|
|
|
+The JavaScript ecosystem is moving towards ESM, and we want to follow suit. We are slowly starting to adopt ESM in Uppy packages, and to do that we integrated into our build system a plugin that transpiles ESM source code to CommonJS syntax which is distributed with the npm package. Nothing changes from your side, we know that not everyone is using tooling that support ESM, so we’re holding on to CommonJS for the time being. Our plan is to refactor all official Uppy plugins to ESM before Uppy 3.0 is released, and drop CommonJS in favor of ESM in the npm packages then.
|
|
|
+
|
|
|
+For details, see [PR 3468](https://github.com/transloadit/uppy/pull/3468).
|
|
|
+
|
|
|
+## End to End: Move to Cypress
|
|
|
+
|
|
|
+We’ve had end to end from the start in Uppy, but the developer experience was less than ideal with custom Webdriver.io + Selenium. The transition to [Cypress](https://github.com/transloadit/uppy/pull/3444) allows us to write tests with ease and comfort, backed by great documentation.
|
|
|
+
|
|
|
+## Lighter Bundle
|
|
|
+
|
|
|
+We continue to look for ways to reduce Uppy bundle size and modernize our build toolchain. This time, we’ve replaced [Exifr.js](https://github.com/exif-js/exif-js) legacy bundle with the modern one without IE polyfills. Our Browserify bundler has been replaced with a modern and more efficient ESBuild.
|
|
|
+
|
|
|
+## Companion Improvements
|
|
|
+
|
|
|
+* Improved private ip check (#3403)
|
|
|
+* Implement periodic ping functionality (#3246)
|
|
|
+* Fix broken thumbnails for box and dropbox (#3460)
|
|
|
+* Fix unpslash author meta, sanitize metadata to strings and improve companion tests (#3478)
|
|
|
+
|
|
|
+That’s it for today! See full [changelog](https://github.com/transloadit/uppy/blob/master/CHANGELOG.md#1300) for more details.
|