|
|
@@ -0,0 +1,105 @@
|
|
|
+---
|
|
|
+title: "Uppy 1.23: Vue.js, Box, Done button and cloud file restrictions"
|
|
|
+date: 2020-10-30
|
|
|
+author: arturi
|
|
|
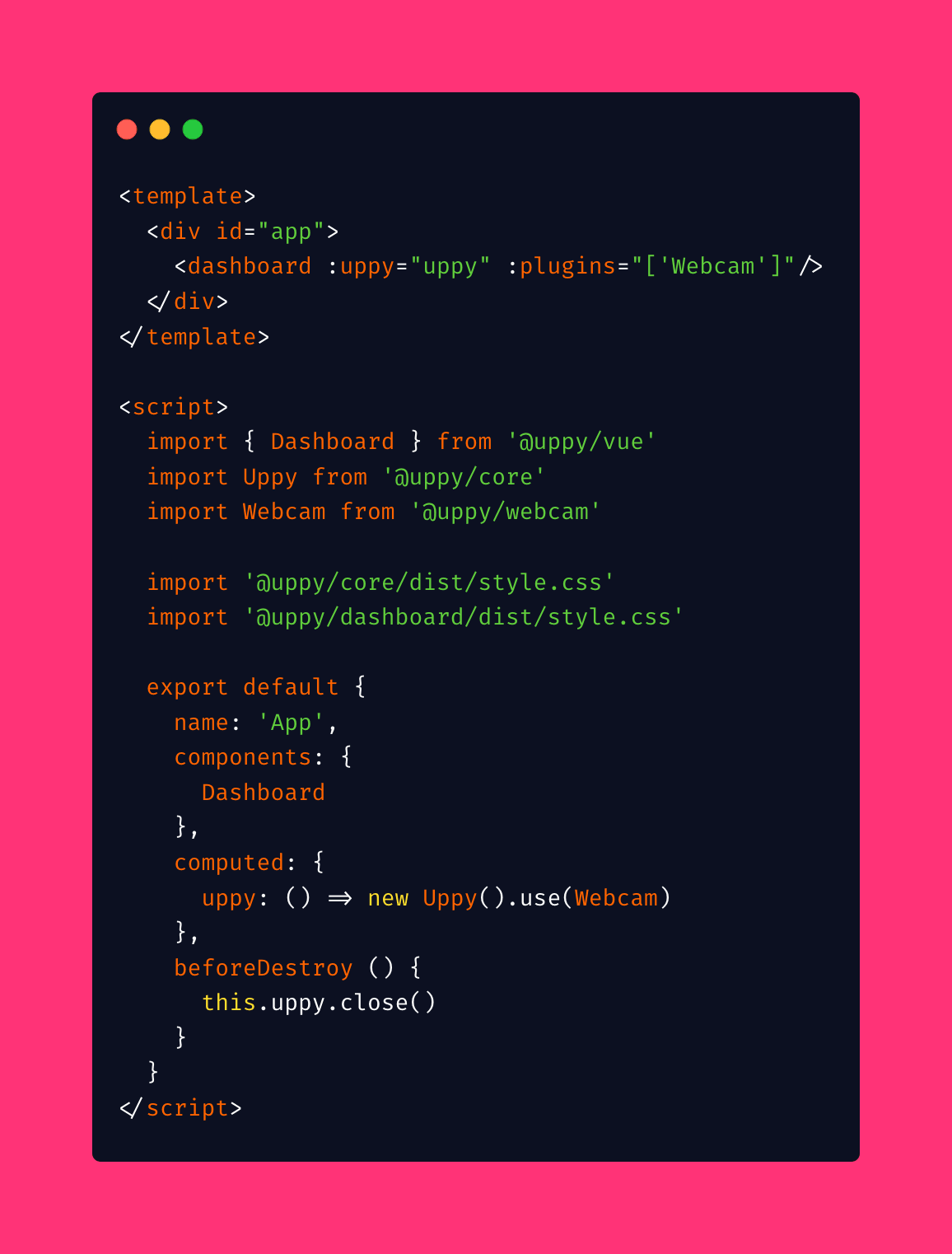
+image: "https://uppy.io/images/blog/1.23/vue-code-cover.png"
|
|
|
+published: false
|
|
|
+---
|
|
|
+
|
|
|
+Uppy 1.23 brings Vue.js components to Uppy 💥, Box file service support, a “Done” button for the Status Bar and Dashboard, and a better cloud file restrictions UI.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+<!--more-->
|
|
|
+
|
|
|
+## Vue.js
|
|
|
+
|
|
|
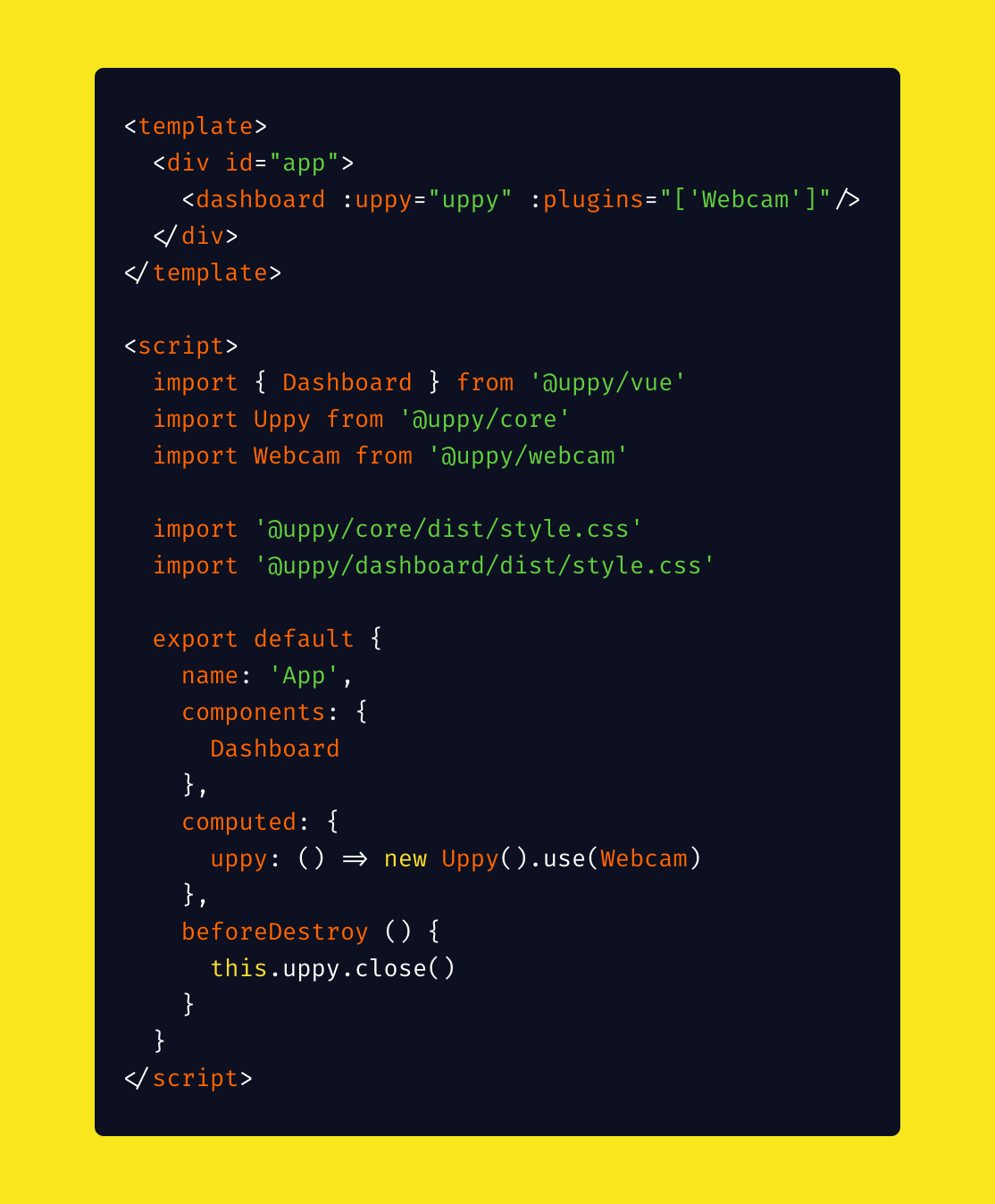
+We’ve had [Uppy React components](https://uppy.io/docs/react/) available for quite some time now. With the increasing popularity of Vue.js library, we’re proud to announce it’s now much easier to use [Uppy with Vue](https://uppy.io/docs/vue/), thanks to the amazing work by [Andrew Kachnic](https://mobile.twitter.com/su_andrewk):
|
|
|
+
|
|
|
+```sh
|
|
|
+npm install @uppy/vue
|
|
|
+```
|
|
|
+
|
|
|
+```html
|
|
|
+<template>
|
|
|
+ <div id="app">
|
|
|
+ <dashboard :uppy="uppy" :plugins="['Webcam']"/>
|
|
|
+ </div>
|
|
|
+</template>
|
|
|
+
|
|
|
+<script>
|
|
|
+import { Dashboard } from '@uppy/vue'
|
|
|
+
|
|
|
+import '@uppy/core/dist/style.css'
|
|
|
+import '@uppy/dashboard/dist/style.css'
|
|
|
+
|
|
|
+import Uppy from '@uppy/core'
|
|
|
+import Webcam from '@uppy/webcam'
|
|
|
+
|
|
|
+export default {
|
|
|
+ name: 'App',
|
|
|
+ components: {
|
|
|
+ Dashboard
|
|
|
+ },
|
|
|
+ computed: {
|
|
|
+ uppy: () => new Uppy().use(Webcam)
|
|
|
+ },
|
|
|
+ beforeDestroy () {
|
|
|
+ this.uppy.close()
|
|
|
+ }
|
|
|
+}
|
|
|
+</script>
|
|
|
+```
|
|
|
+
|
|
|
+`@uppy/vue` package provides components for all of the most popular Uppy UI plugins:
|
|
|
+
|
|
|
+- `<dashboard />` - renders an inline `@uppy/dashboard`
|
|
|
+- `<dashboard-modal />` - renders a `@uppy/dashboard` modal
|
|
|
+- `<drag-drop />` - renders a `@uppy/drag-drop` area
|
|
|
+- `<progress-bar />` - renders a `@uppy/progress-bar`
|
|
|
+- `<status-bar />` - renders a `@uppy/status-bar`
|
|
|
+
|
|
|
+Check out the [Vue documentation](https://uppy.io/docs/vue/) for details.
|
|
|
+
|
|
|
+Angular and Svelte support is on our list next.
|
|
|
+
|
|
|
+## Cloud File Restrictions
|
|
|
+
|
|
|
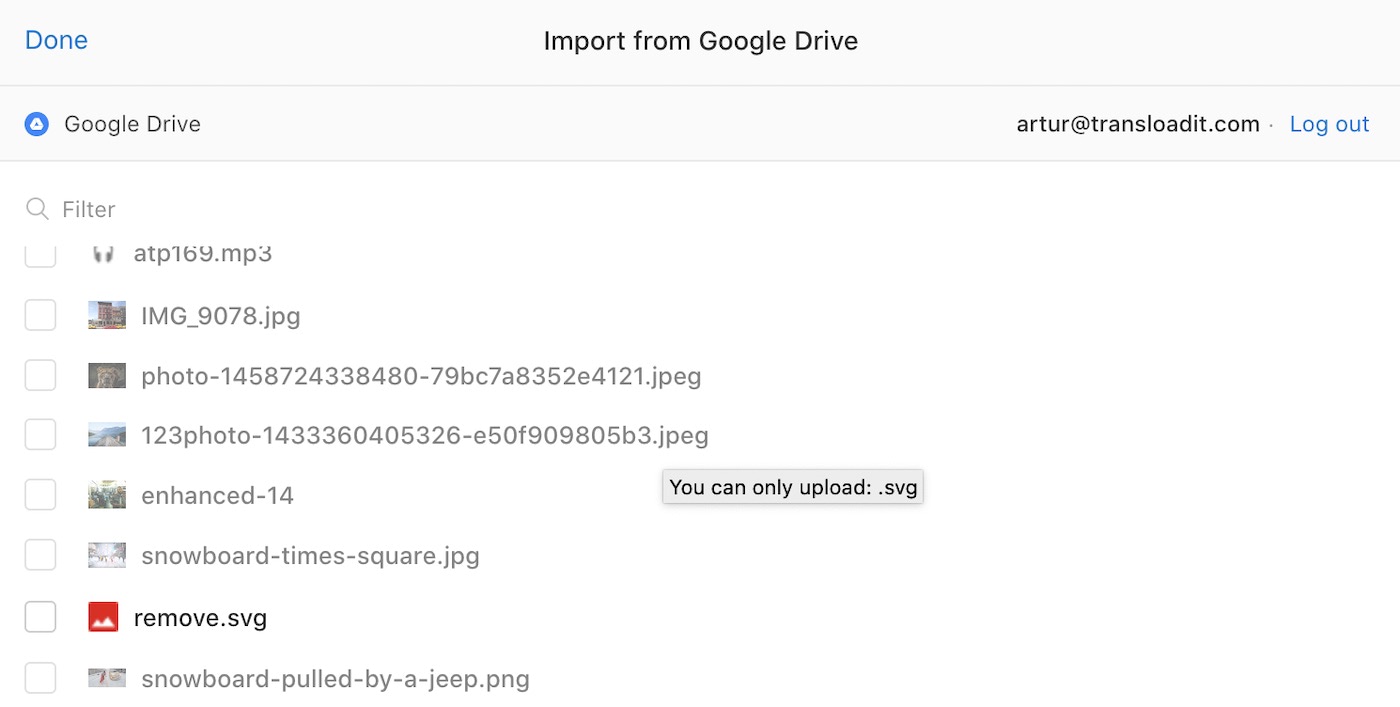
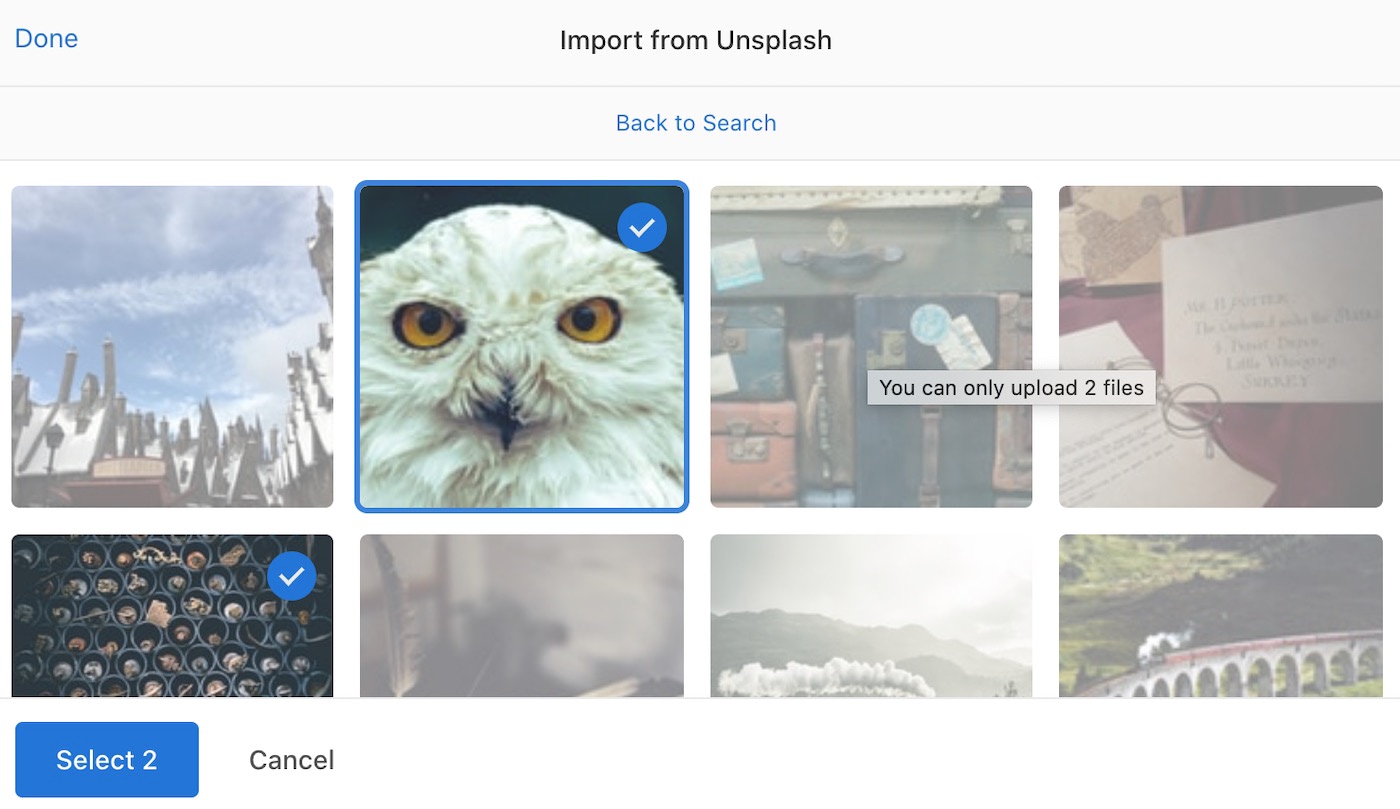
+Dropbox, Instagram, Google Drive and other cloud providers now immediately gray out files that won’t pass Uppy restrictions set by the developer:
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## Done Button
|
|
|
+
|
|
|
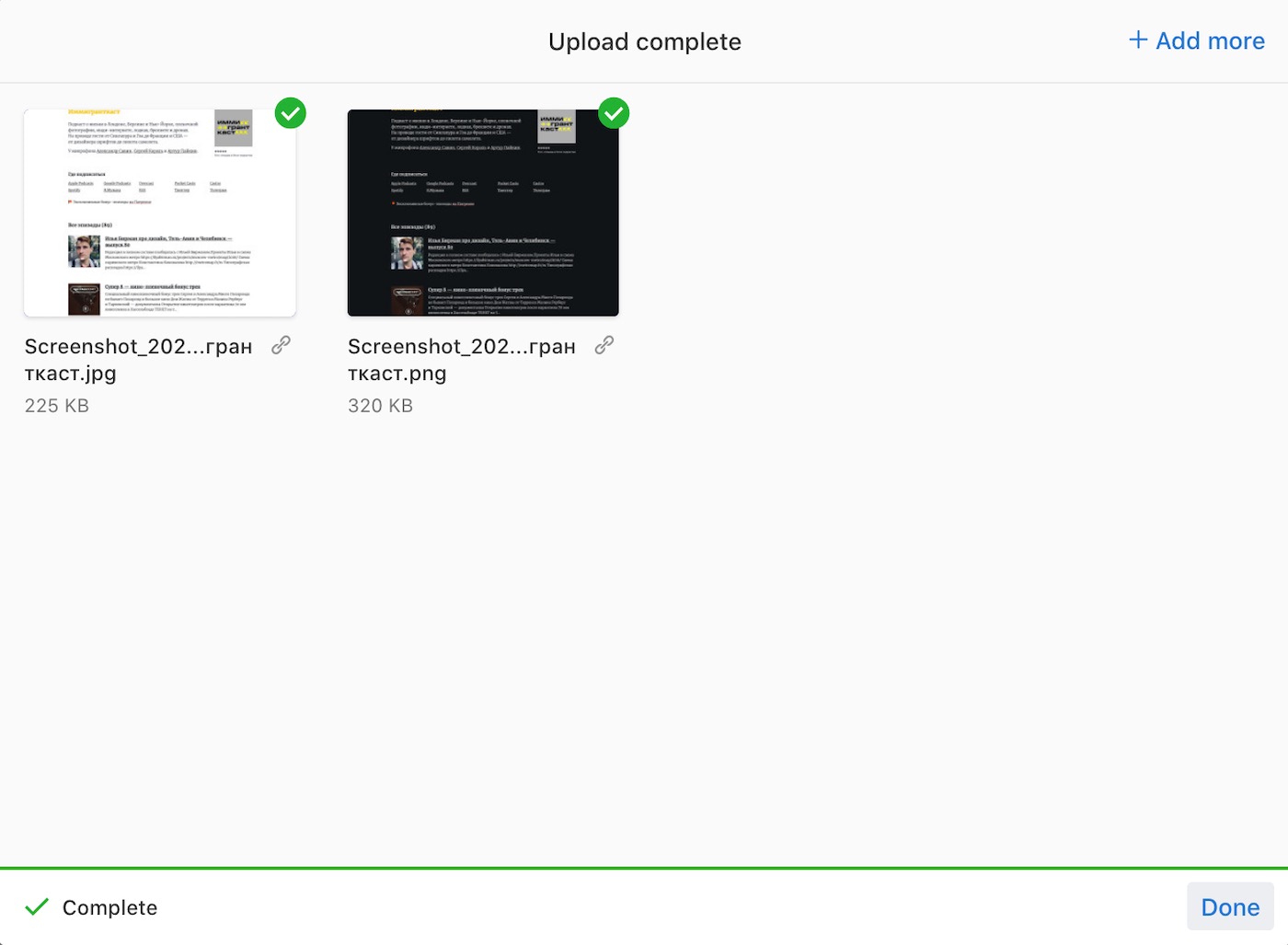
+If [`doneButtonHandler`](https://uppy.io/docs/dashboard/#doneButtonHandler) option is passed to the Status Bar plugin, it will render a “Done” button in place of Pause/Resume/Cancel buttons, once the upload/encoding is done. The behaviour of the “Done” button is defined by the handler function — can be used to close file picker modals or clear the upload state.
|
|
|
+
|
|
|
+<img class="border" alt="Status Bar Done button UI" src="/images/blog/1.23/status-bar-done.jpg">
|
|
|
+
|
|
|
+By default the Done button will close the Dashboard modal window and reset Uppy state.
|
|
|
+
|
|
|
+## Box File Provider
|
|
|
+
|
|
|
+Thanks to [@cartfisk](https://github.com/cartfisk) Uppy gains support for Box file service. You can add try it out by doing `npm install @uppy/box` and upgrdaing `@uppy/companion` to the latest version.
|
|
|
+
|
|
|
+Bragging moment, here’s what [@cartfish had to say about Uppy](https://github.com/transloadit/uppy/pull/2549#issue-491527196):
|
|
|
+
|
|
|
+> Hope this is useful! Hats off to the awesome React integration, easy contribution workflow, helpful docs, and readable, clean code. 10/10.
|
|
|
+
|
|
|
+## Image Editor Optional Buttons
|
|
|
+
|
|
|
+`@uppy/image-editor` plugin got support for optional buttons — you can choose to hide or show just the ones you need — crop, rotate, square, landscape, etc. Thanks, [@lamartire](https://github.com/lamartire)!
|
|
|
+
|
|
|
+See new [`actions`](https://uppy.io/docs/image-editor/#Options) property in the Image Editor’s options.
|
|
|
+
|
|
|
+## Misc
|
|
|
+
|
|
|
+- @uppy/robodog: Update addTransloaditPlugin.js to include missing configurable Transloadit plugin options (#2612 / @ethanwillis)
|
|
|
+- @uppy/core: add `uppy.opts.infoTimeout` (#2619 / @arturi)
|
|
|
+- @uppy/onedrive: fix OneDrive for Business (#2536 / @szh)
|
|
|
+- @uppy/image-editor: show “edit” icon even when metaFields are not specified (#2614 / @arturi)
|
|
|
+- test: added test DeepFrozenStore with deepFreeze to try and assert that state in not mutated anywhere by accident (#2607 / @arturi)
|
|
|
+- build: switched from Travis to GitHub Actions (@goto-bus-stop)
|
|
|
+
|
|
|
+As always, you can find the full list of changes and package versions, as well as future plans, in our [changelog](https://github.com/transloadit/uppy/blob/master/CHANGELOG.md).
|